macOSには「Automator」というアプリが標準搭載されています。
Automatorは自分で動作を組み立てることによって、単純な作業を自動化させられるというものです。

言ってみればプログラムを組むようなものですが、Automatorは普段プログラミングに触れていない人でも使えるのではと思うほど簡単な操作で作成ができます。
Automatorの便利さをお伝えできればと思い、自分が作成したものをご紹介します。
まずはAutomatorを起動します。
ロボットのアイコンが目印ですが、探すのが面倒であれば⌘+スペースのSpotlight検索などでも起動できます。

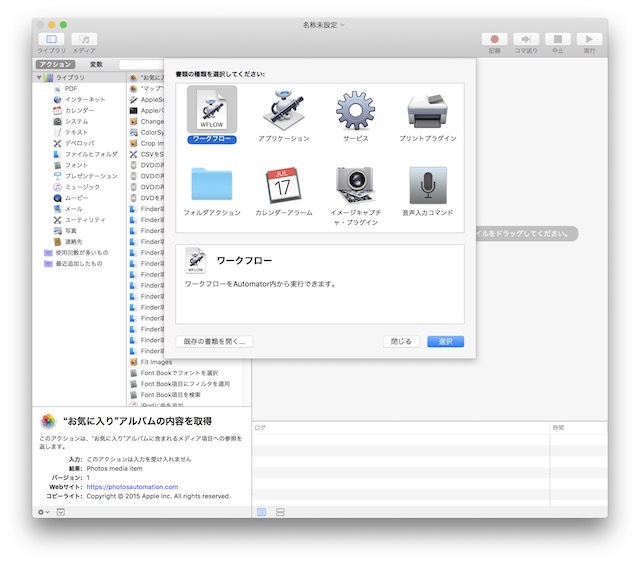
Automatorを起動すると「書類の種類」を選択するところから始まります。
迷った場合はとりあえず”ワークフロー”を選んでおけば無難かと思います。

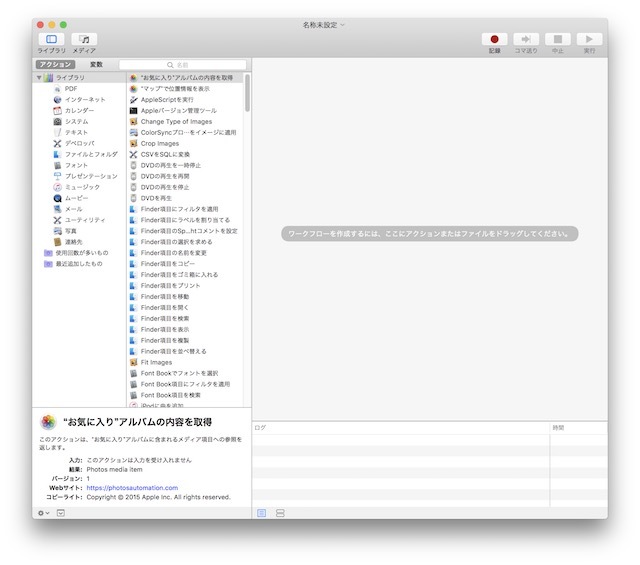
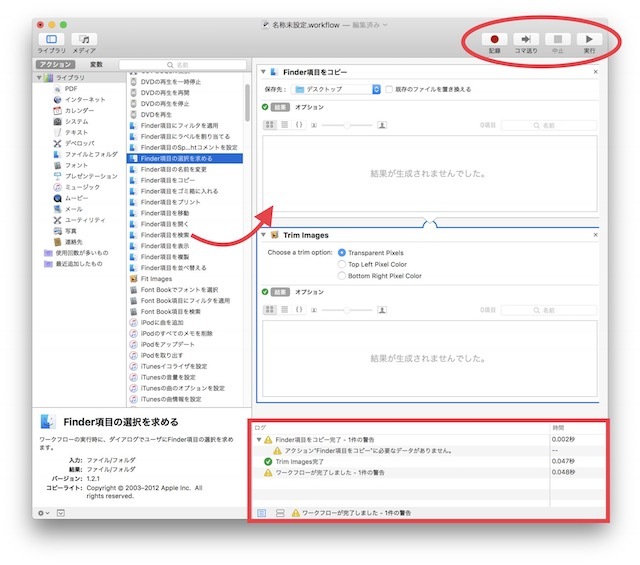
Automatorの画面構成は、左側に命令できる項目(アクション)が並んでいて、右へドラッグすることで動作(ワークフロー)を組み立てていきます。
用意されているアクションの中からしか選べませんし、そのほとんどがプリインストールアプリに対してなので自由度は低いですが、日本語で書かれていますしドラッグして並べていくだけなのでプログラミングの知識は不要です。

右上の実行ボタンを押すと作成したワークフローが動作します。
この時にエラーが生じると右下にあるログの箇所に内容が表示されますし、各工程での結果を見ることもできるので、最初から完璧にしようとせず何度も作り直していく中で完成度を高めていきます。
この辺の試行錯誤はプログラミングに通ずるところがありますね。
では、実際に自分がAutomatorにさせている作業をご紹介します。
今回は、ブログ掲載のために使用している画像のリサイズとリネームです。
ブログ記事作成において、いつも行っている画像編集は以下の通り。
- 大きい画像は横の長さを720ピクセルに縮小
- スクリーンショットなどPNG形式の画像は容量を減らすためにJPEGに書き出す
- ファイル名は「(項目名)_(連番).jpg」として保存
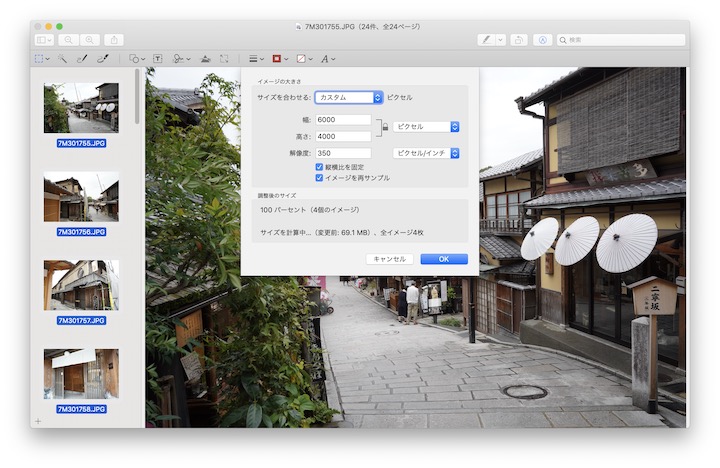
これを一般的な方法で行おうとすると、画像ファイルをダブルクリックでプレビューを開いて「ツール」→「サイズ調整」で数値を入力。
その後、「書き出し」からJPEGを選択し、ファイル名を付けて保存します。
枚数が少ない時はそれほど苦ではありませんが、多くなるとやはり面倒です。
ちなみにこの方法の場合、複数枚をまとめてサイズ調整することは可能なのですが、名前を付けて保存する時は1枚ずつ行わなければいけません。

この作業をAutomatorで自動化させました。
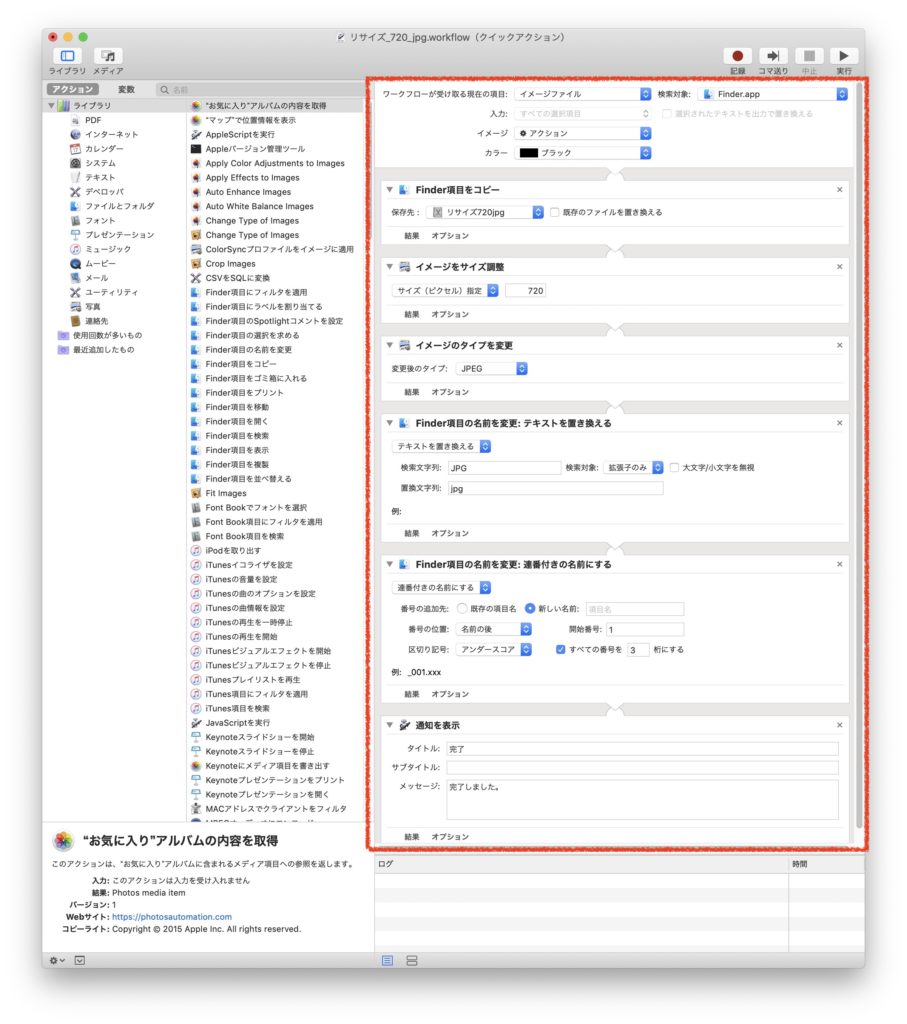
自分が作成したワークフローは下の画像の通り。
それほど難しい処理は入れていないつもりです。
以下、各工程について補足を。
まず先ほど「書類の種類」で”とりあえず「ワークフロー」を選んでおけば無難”と述べましたが、ここでは「サービス」を選択しています。
「ワークフロー」として作成した場合は、そのファイルを毎回起動させる必要が出てきます。
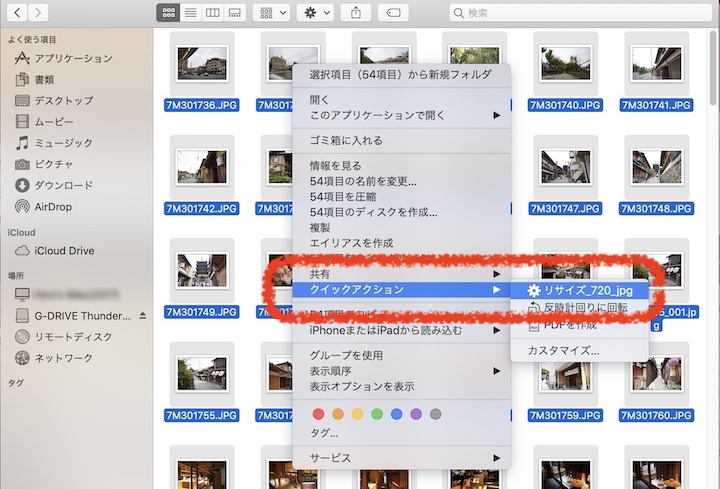
一方「サービス」で作成しておくと、右クリックのメニューにある「クイックアクション」から呼び出せるのです。
リサイズ作業には、この「クイックアクション」の方が相性が良いのではと思います。

それぞれの作業内容について詳しく見ていきます。
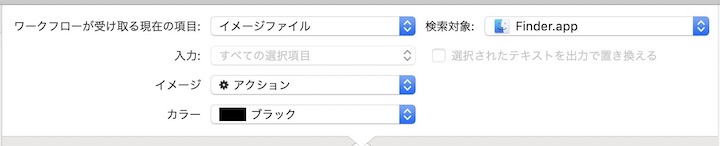
0.ワークフローが受け取る項目
「クイックアクション」のワークフローでは、対象となるファイルや表示設定から始まります。
今回のケースでは画像のみを取り扱うので、「イメージファイル」を選択した際だけ右クリックメニューに表示されるようにしています。
「イメージ」の項目は、そのメニューに表示されるアイコンの形を変えることができます。
「カラー」の項目はどうやらTouch Barに表示されるそうなのですが、iMacでは確認できないので、ブラックのままにしています。
この2項目は特に重要ではないので、最初はあまり気にせずデフォルトのままで構いません。

1.Finder項目をコピー
元の画像は残しておきたかったので、まずはコピーをします。
その際に保存先フォルダの場所も指定することになります。
自分としては、その選択したファイルの場所に保存するようにしたかったのですが、”現在のフォルダ”のような指定方法が見つからずに断念。
仕方なく、一旦専用のフォルダを作っておくことにしました。
しかし、やはり保存先は元の画像と同じ場所にしたかったので、毎回保存先を指定するようにしました。
「オプション」をクリックして「ワークフローの実行時にこのアクションを表示」にチェックしておくと毎回この画面が表示されます。

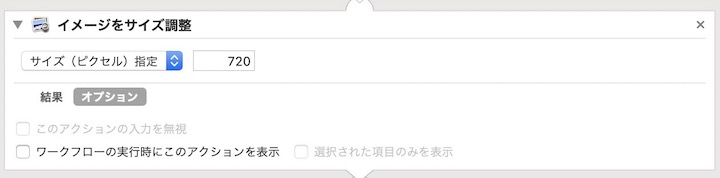
2.イメージをサイズ調整
ここが本題のサイズ調整です。
調整は「サイズ(ピクセル)指定」か「比率(パーセント)指定」かを選択できます。
ピクセル指定の場合は長辺にその値が適応されるみたいです。
つまりこの処理では縦長の画像は縦の方が720ピクセルになってしまう点は要注意です。

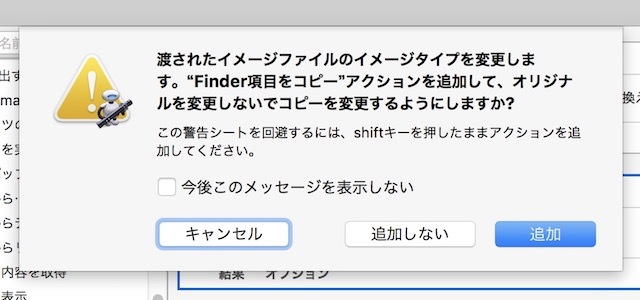
3.イメージタイプを変更
カメラで撮影した画像はJPEGが一般的ですが、スクリーンショット画像などPNGファイルも扱うことがあるので、容量の小さなJPEGに揃えることにします。
この項目をワークフローエリアへドラッグすると、先ほどのサイズ調整したデータを残すか聞かれました。
今回は大元のデータは残しますが過程の分については不要なのでコピーはせずにダイレクトに変更します。

このように前のデータを書き換えてしまう恐れがある場合は都度警告が出ますので、意図せず大事なデータを消してしまう事態を避けられます。

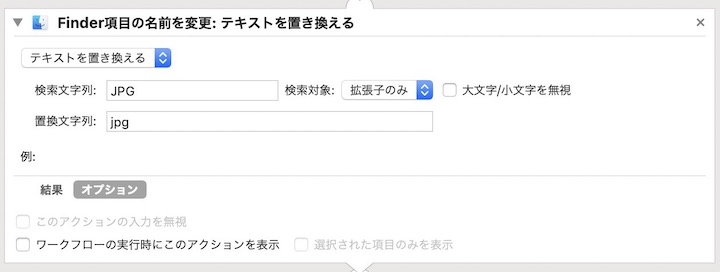
4.Finder項目の名前を変更:テキストを置き換える
細かな点なのですが、先ほどのイメージタイプで変更したJPEGの拡張子は「.jpg」となります。
ところが元の画像ファイルの拡張子が「.JPG」の場合は変換されず大文字のままスルーされてしまいます。
大文字/小文字が混在するのを避けたかったので、ここで置き換え作業を加えています。

5.Finder項目の名前を変更:連番付きの名前にする
最後にファイル名をブログ用に揃えます。
自分はブログ用画像にはimac_001.jpeg、imac_002,jpeg…といった具合に「(項目名)_(連番).jpg」というルールを設けています。
Automatorではまさにこの通りに名前を付けることができました。
項目名と開始番号は処理ごとに異なるので、この画面も毎回表示されるようにチェックを入れています。

最後の「通知を表示」は、処理が完了した時に何かあった方が良いかなと思って加えましたが、正直なくても影響はないです(汗)
「書類の種類」を「サービス」で作成すると、ファイルは自動的に下記のフォルダに保存されます。
少々分かりにくい場所にありますが、ここに格納しておかないとクイックアクションとして機能させられませんので、再度編集する場合などのために覚えておく必要があります。
/Users/<ユーザー名>/Library/Services
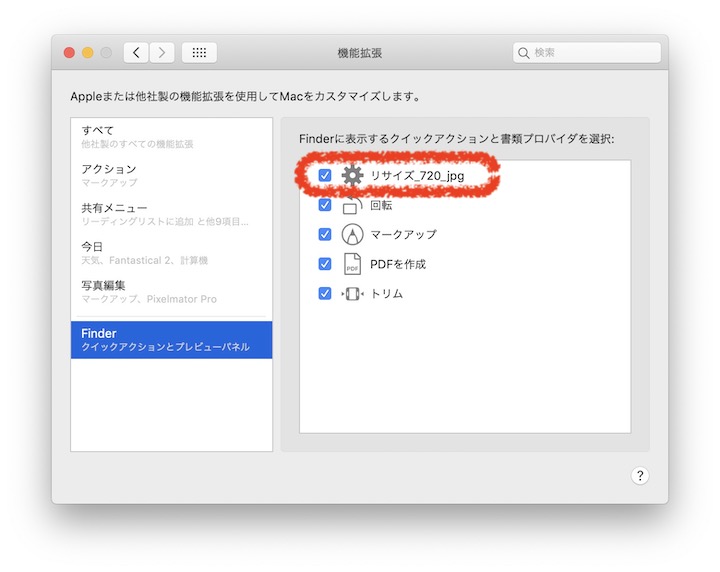
そして「システム環境設定」→「機能拡張」から作成した項目にチェックを入れれば準備は完了です。

今回の画像リサイズでは、クイックアクション以外の方法でも作成可能です。
「書類の種類」で「ワークフロー」を選んだ場合は、完成したワークフローファイルを呼び出して処理を開始します。
「ワークフロー」から作成するのが一般的な方法ですし、デスクトップに置いておけばアクセスしやすいと思いますので、Automatorを使い始めたばかりの方にはオススメです。
他に、「アプリケーション」で作成した場合は、画像を選択してそのワークフローファイルに重ねるようにドラッグすれば処理が開始されます。
こちらもデスクトップに置いておくと、どのフォルダからでもドラッグさせられるので便利です。
自分が最初に作ったワークフローではこの「アプリケーション」で作成していました。
しかしながら、この場合は後から編集するのが少し面倒で、今回のケースではいちいちドラッグするのも手間なので最終的には「サービス」で作り直すことにしました。

その時は「アプリケーション」を使っていました
以上、画像リサイズのワークフローご紹介でした。
自分のスキル不足もあるので、もっと楽な方法があるかもしれません。
一発で完璧なものを完成させるのは難しいと思います。
しかし何事もまずは始めてみないと進みませんし、使いこなすととても便利ですので、Macユーザーの方は是非とも試してみてください。